Bienvenue sur le blog ReferenSEO !
Tu cherches à gagner ta vie avec la rédaction web ?
Super, on va bien s'entendre 🙂
Morgane et moi avons créé pour toi la feuille de route de 0 à 2000€/mois pour vivre
de l’écriture en freelance.
Que tu te poses la question de te lancer en tant que rédacteur web freelance ou que tu sois lancé(e) mais que tu n'arrives pas encore à en vivre, cette pépite est faite pour toi.
Bienvenue à nouveau sur le blog ReferenSEO !
Tu cherches à gagner ta vie avec la rédaction web ?
Super, on va bien s'entendre 🙂
Morgane et moi avons créé pour toi la feuille de route de 0 à 2000€/mois pour vivre
de l’écriture en freelance.
Que tu te poses la question de te lancer en tant que rédacteur web freelance ou que tu sois lancé(e) mais que tu n'arrives pas encore à en vivre, cette pépite est faite pour toi.
Place aujourd’hui à un petit tutoriel pratique sur ReferenSEO. Je t’en ai déjà parlé dans le groupe Facebook. Google teste un nouvel affichage qui donne davantage de visibilité au logo de site sur les SERPs et sur PC. Voici donc trois méthodes pour intégrer ta favicon à ton site WordPress ou à ton blog. Important : pense à vérifier que ton thème graphique est bien adapté pour recevoir ce type d’option.
Qu’est-ce qu’une favicon ?
Description de la favicon
Une favicon est une icône, un petit logo qui s’affiche notamment dans ton navigateur quand tu ouvres un onglet : il se trouve juste devant le nom de ton site ou devant chaque page ou article qui va être ouvert. Il va être aussi visible sur les barres de signets et dans les applications mobiles WordPress. Il s’appelle aussi icône du site. Tu peux enfin le retrouver en créant des raccourcis vers ton site.
La favicon RéférenSEO !

Image favicon
Récemment elle a été ajoutée à la page de résultats Desktop de la SERP Google. Mais ça n’aura pas duré longtemps car déjà après quelques jours elle vient d’être enlevée sur PC (à l’heure où je termine d’écrire cet article). La favicon reste pour l’heure toujours présente sur la SERP mobile…
Affichage actuel de la favicon sur mobile.
Pourquoi installer un logo d’en-tête ?
Cela fait plus professionnel et donne un point de repère à ton lectorat. De plus, sur une page de résultats, tu es plus rapidement trouvé. C’est important pour les gens très pressés et impatients 😊.
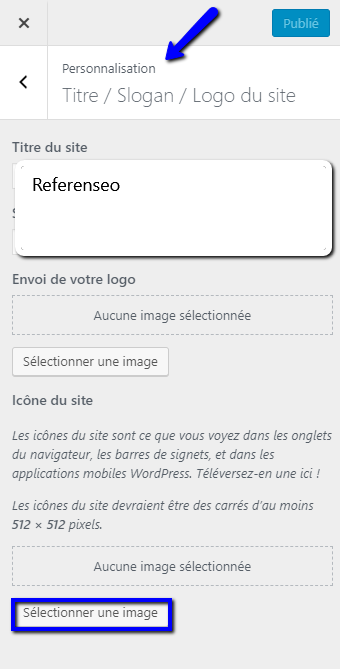
Seulement voilà, la méthode simple en passant par le tableau d’administration WordPress ne va pas forcément permettre d’afficher ta favicon partout.
Tu peux essayer en suivant ce chemin d’accès :
Apparence / Personnaliser / Titre / Slogan / Logo du site.

Tu as déjà une favicon ? Teste-la sur Favicon checker pour voir si elle est bien visible sur les différentes interfaces. Voyons donc d’autres méthodes plus complètes.
Créer sa favicon
Avant d’installer sa favicon, il faut la concevoir. C’est une image carrée (au mieux) de 512 px par 512 px au minimum.
Tu peux utiliser Photoshop, Gimp, Canva ou un éditeur en ligne pour la créer.
En fonction de la méthode que tu choisiras, enregistre-la au format JPG ou PNG.
Autre outil : un générateur en ligne comme Real Favicon Generator qui te permet de :
- fournir tes favicons en deux formats : ICO et PNG ;
- personnaliser ta favicon une fois ton image source uploadée ;
- obtenir le code que tu peux ensuite intégrer manuellement ou sur un plugin. On en parle plus loin.
Autre site : favicon.cc qui te permet de créer ta favicon de A à Z !
Méthode simple pour faire apparaître sa favicon : plugin WordPress

Comme le titre l’indique, installe l’extension Real Favicon Generator sur ton WordPress.
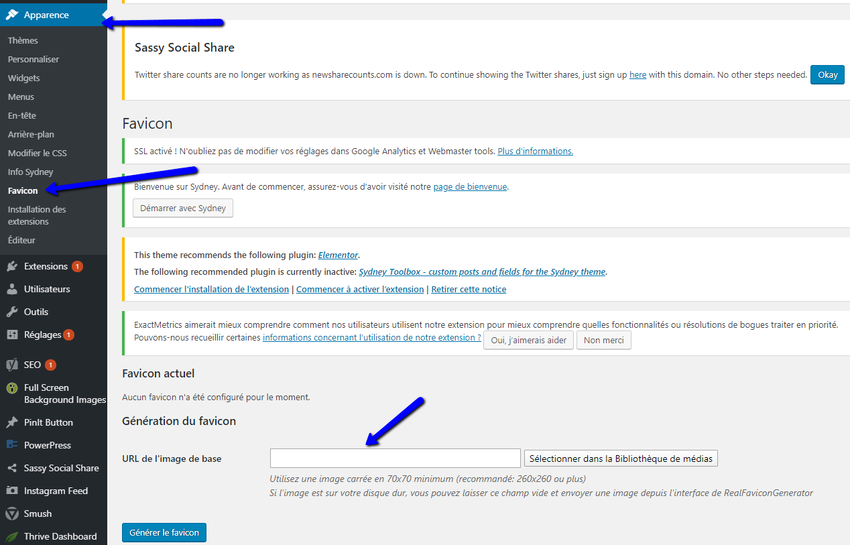
Une fois installée, suis l’accès Apparence > Favicon.
Intègre ton image voulue comme indiqué sur l’interface.
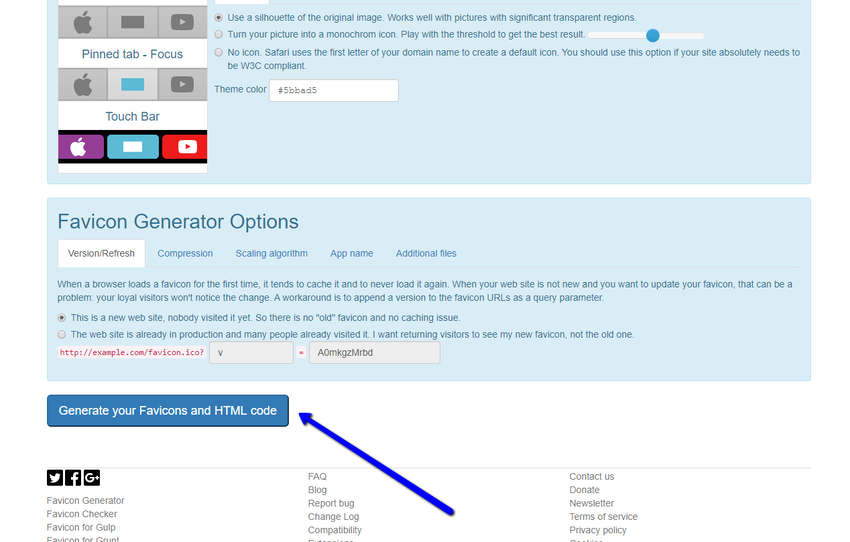
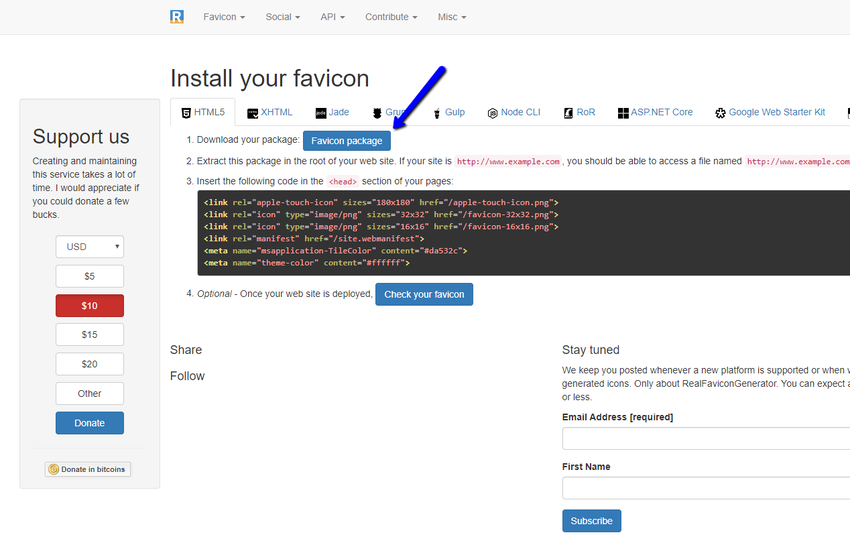
Clique sur « Générer le favicon » (bouton bleu). Tu es alors amené sur le site internet Real Favicon Gererator. Fais défiler vers le bas et va cliquer sur « Generate your Favicons and HTML code« .

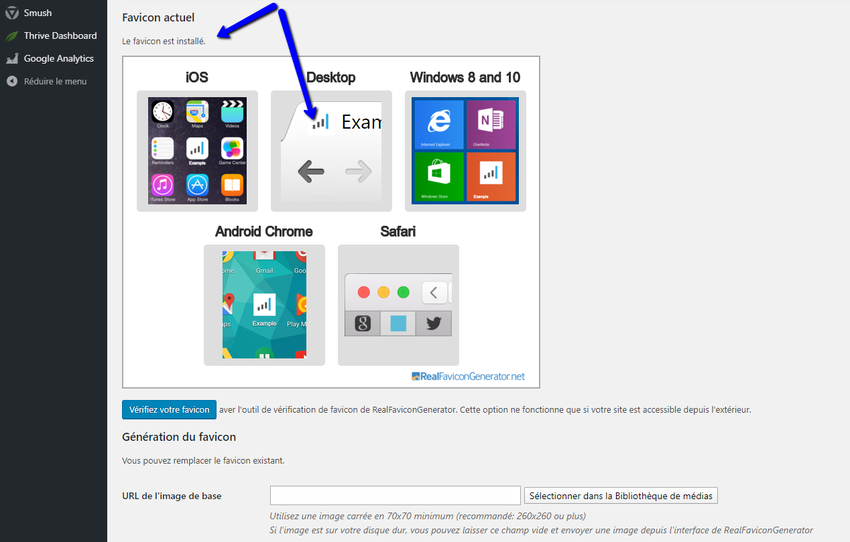
Une fois la tâche exécutée, tu es ramené vers ton interface WordPress. Tu peux ainsi obtenir un aperçu des différents affichages de ta favicon.

Si tu ne souhaites pas alourdir ton site de nombreux plugins, tu peux aussi créer un fichier « favicon.ico » pour laisser le navigateur reconnaître ton logo comme un grand !
Comment installer sa favicon : convertir l’image en .ico
Une fois que tu as créé ton fichier favicon (avec une des méthodes vues plus haut), il s’agit de le convertir avec l’extension « .ICO » afin d’être reconnu par les différents navigateurs web.
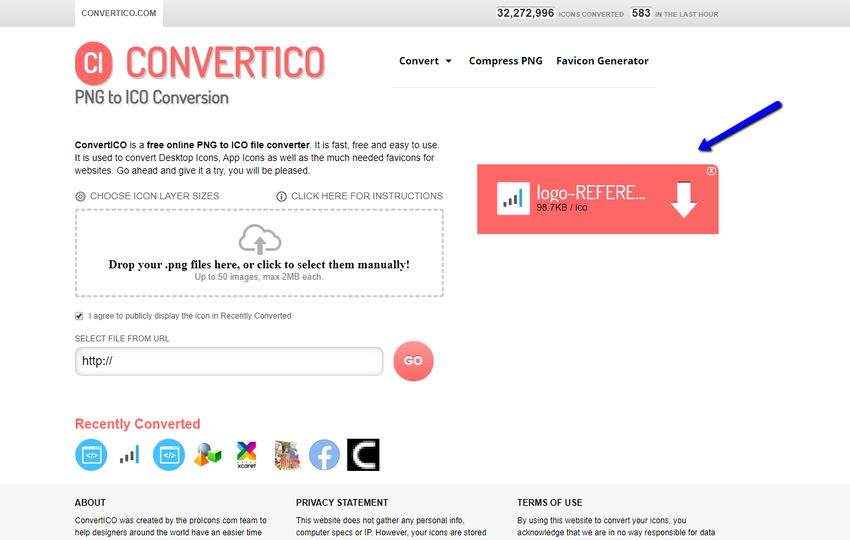
Je te propose d’utiliser Convertico. Il te faut un fichier PNG au départ et le site en ligne transforme ton image en fichier « monfavicon.ico ».
Charge ton image sur le site, appuie sur GO ; le logiciel effectue la conversion.
Télécharge ta favicon et enregistre-la sur ton PC.

Uploader sa favicon.ico : méthode avec FTP et reconnaissance du navigateur
Les navigateurs Internet détectent (pour la plupart) ton fichier source en tant que « favicon.ico ». Ainsi il va te falloir uploader ta belle image créée en .ico sur ton blog.
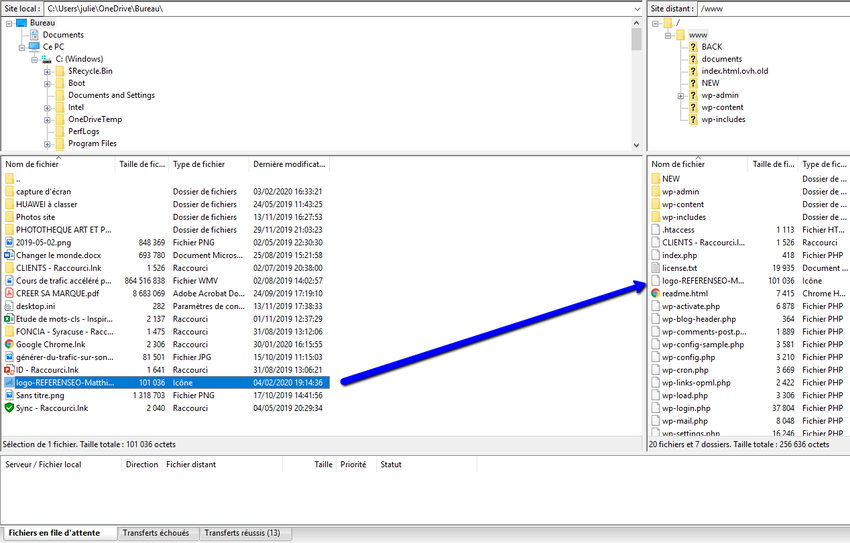
Pour cela passe par ton client FTP (Filezilla par exemple).
Ajoute ton image à la racine www. de ton site (avec wp-admin et wp-content).

Ton fichier favicon.ico est désormais envoyé sur ton blog. Le navigateur peut maintenant le récupérer automatiquement et l’afficher !
Pense à vider le cache de ton navigateur si ça ne marche pas.
Toujours pas bon ? Voici une autre méthode.
Utiliser une image et un peu de code !
Si tu as envie d’afficher ton logo manuellement sans plugin et sans faire appel aux navigateurs, alors c’est parti.
La méthode consiste à spécifier à ton blog l’image (ou plutôt les images) que tu souhaites ajouter en tant que favicon(s).
Du coup, pas besoin de convertir ta photo en « .ico ».
1ère étape : génère tes codes avec Real Favicon Generator que l’on a vu ensemble plus haut. Tu peux utiliser directement la version en ligne et non pas le plugin. Il te suffit de déposer ton image (différents formats possibles) et le logiciel te fournit tes favicons et le code à intégrer.

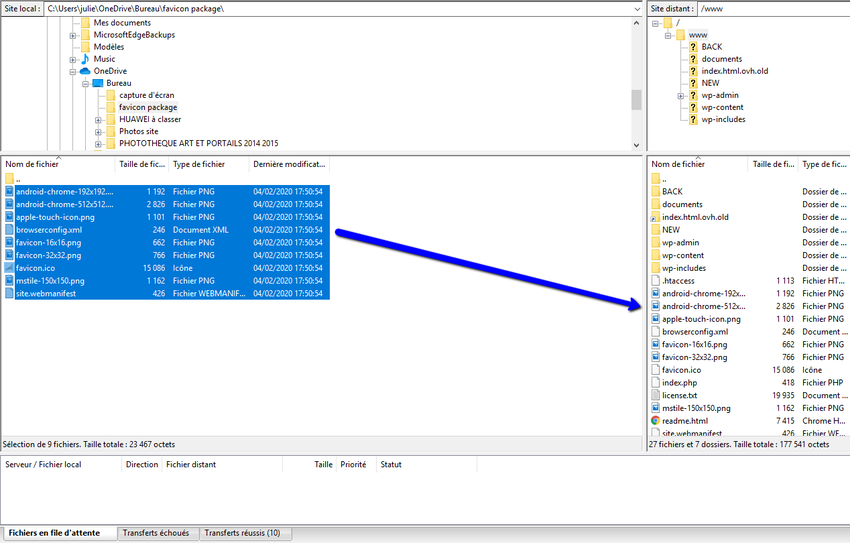
2ème étape : ouvre ton FTP et télécharge ce package à la racine de ton site, dans le même dossier où figure wp-content et wp-admin.

3ème étape : il te faut maintenant indiquer à ton site que cette image doit être considérée comme favicon.
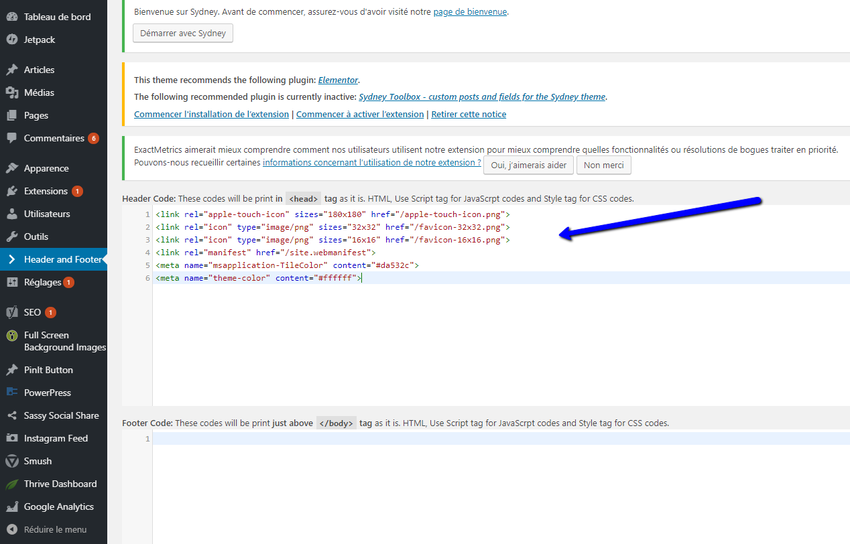
Pour cela copie les codes donnés par Real Favicon Gererator et ajoute-les entre les balises <head> de ton thème WordPress. Il se trouve dans :
Editeur > Menu Apparence/Editeur.
Tu peux utiliser un plugin pour te faciliter cette intégration : Insert Headers and Footers.
Ainsi tu n’as qu’à coller les lignes dans la section <head> de celui-ci.

Pour information, utiliser ce plugin a l’avantage de conserver ta favicon si tu changes de thème WordPress ! Les outils sont importants pour le blogueur, de manière générale !
Voilà, n’hésite pas si tu as des questions ou des observations concernant l’installation d’une favicon sur ton blog. Laisse-les en commentaires.
N’hésite pas à me contacter si besoin.
Breaking news :
Les favicon ont disparu des serps Google sur PC.
C’était certainement juste un test de Google. On verra à terme, mais le fait qu’ils ne soient plus affichés doit probablement signifier que ce n’était pas pertinent…