Bienvenue sur le blog ReferenSEO !
Tu cherches à gagner ta vie avec la rédaction web ?
Super, on va bien s'entendre 🙂
Morgane et moi avons créé pour toi la feuille de route de 0 à 2000€/mois pour vivre
de l’écriture en freelance.
Que tu te poses la question de te lancer en tant que rédacteur web freelance ou que tu sois lancé(e) mais que tu n'arrives pas encore à en vivre, cette pépite est faite pour toi.
Bienvenue à nouveau sur le blog ReferenSEO !
Tu cherches à gagner ta vie avec la rédaction web ?
Super, on va bien s'entendre 🙂
Morgane et moi avons créé pour toi la feuille de route de 0 à 2000€/mois pour vivre
de l’écriture en freelance.
Que tu te poses la question de te lancer en tant que rédacteur web freelance ou que tu sois lancé(e) mais que tu n'arrives pas encore à en vivre, cette pépite est faite pour toi.
Guide SEO > Technique > Temps de chargement
Depuis la création de ce guide, on ne cesse de vous le répéter : pour maximiser vos chances d’être bien référencé, vous devez faire attention aux trois piliers fondamentaux du référencement naturel.
La popularité (les backlinks), la sémantique (la rédaction web) et la technique. C’est à cette dernière casquette du SEO que l’on va attacher un peu plus d’importance dans cette partie. Et plus particulièrement au temps de chargement.
Pourquoi ? Vous allez vite comprendre à quel point c’est important !
Pourquoi le temps de chargement, c’est important ?
Tout commence en 2011, quand Google déploie son filtre Google Panda pour sanctionner les petits malins qui se jouent des droits d’auteur, en copiant purement et simplement le contenu des concurrents. Intérêt pour l’internaute de consulter un site qui propose un contenu dupliqué ? Aucun. Ce sont là les prémices de l’expérience utilisateur : Google dévoile sa volonté de proposer un moteur de recherche pertinent, qui apporte réellement quelque chose aux visiteurs.
Les doutes se confirment d’ailleurs quand le géant américain lâche ses bombes Google Penguin en 2011 (pour le netlinking) et Google Fred en 2017 (qui se concentre sur les sites avec trop de publicités). Inutile de chercher plus loin donc, quand on nous dit que le temps de chargement des pages fait désormais figure de critère de qualité pour les moteurs de recherche.
Internautes que nous sommes, nous n’aimons pas attendre. Et nous sommes surtout 47% à vouloir patienter moins de 2 secondes pour voir s’afficher une page sur laquelle on a cliqué. Et quand on sait qu’une seconde de chargement supplémentaire représente – 11% de pages vues, c’est désormais chose sûre : le temps de chargement d’un site pèse clairement dans la balance.
Heureusement, 94% des sites présents sur la toile chargent en 0,8 secondes en moyenne. Pour les moins rapides :
- 25% des sites Web chargent en environ 5 secondes
- 50% des sites Web chargent en environ 2,9 secondes
- 75% des sites chargent en environ 1,7 secondes
Alors, que peut-il vous arriver si votre site est lent à charger ?
1/ D’une part, Google tient énormément compte du comportement des internautes pour l’aider à classer un site dans son moteur de recherche, notamment au travers de son filtre Phantom 5, lancé en février 2017.
2/ D’autre part, des internautes qui n’aiment pas attendre vont se comporter de manière à dégrader les statistiques de votre site web : augmentation du taux de rebond, baisse du nombre de pages vues, durée de session de plus en plus faible, évasion vers la concurrence. En gros, de moins en moins de chances de convertir vos visiteurs (déjà si difficiles à obtenir) en clients.
3/ Pour finir, l’ensemble de ces dégradations vont envoyer un signal à Google : votre site manque de pertinence, et n’a donc rien à faire sur les requêtes sur lesquelles il est positionné. Le moteur va donc réévaluer son classement et forcément, votre site descendra dans les SERPS (résultats de recherche).
En résumé, temps de chargement faible = expérience utilisateur optimisée = meilleur classement.
Ne pas considérer le temps de chargement de votre site web dans votre stratégie digitale, c’est ne pas tenir compte de l’une des principales composante du SEO.
Petit exercice rapide
Vous connaissez maintenant l’intérêt d’un bon temps de chargement pour votre site internet. Maintenant, à vous de savoir si votre site respecte bien les consignes. Comment ? Avec l’outil Google PageSpeed Insights.
Rendez-vous à l’adresse suivante :
https://developers.google.com/speed/pagespeed/insights/
Puis saisissez l’adresse web de votre site dans la barre d’analyse :

Une fois affiché, vous pouvez sélectionner le résultat en fonction du temps de chargement sur mobile ou sur ordinateur.

Vous pouvez également utiliser https://www.thinkwithgoogle.com/intl/fr-fr/feature/testmysite, qui vous indiquera la vitesse de chargement de votre site sur mobile.

Nous allons donc voir ensemble comment optimiser le temps de chargement de notre site internet, avec 5 astuces faciles à appliquer pour tous !
1. Choisir un hébergeur web et un serveur adapté
Si vous pensez développer un fort trafic et que vous avez de nombreux fichiers à mettre en ligne (vidéos, portfolio, etc.), un serveur dédié est la solution idéale, puisqu’il ne contiendra que votre site web. Un serveur mutualisé, quant à lui, sera partagé avec d’autres sites.
2. Trop de plugins tue le plugin
WordPress, c’est un peu comme Ikea : on a envie de tout ajouter dans notre panier. Et c’est facilement tentant, avec le célèbre CMS qui propose pléthore d’extensions pour améliorer l’expérience utilisateur.
Malheureusement, le stockage de ces plugins se fait au détriment de votre temps de chargement. Essayez donc d’avoir la main moins lourde, et conservez les plugins qui se montrent réellement indispensables.
3. Moins de requêtes HTTP
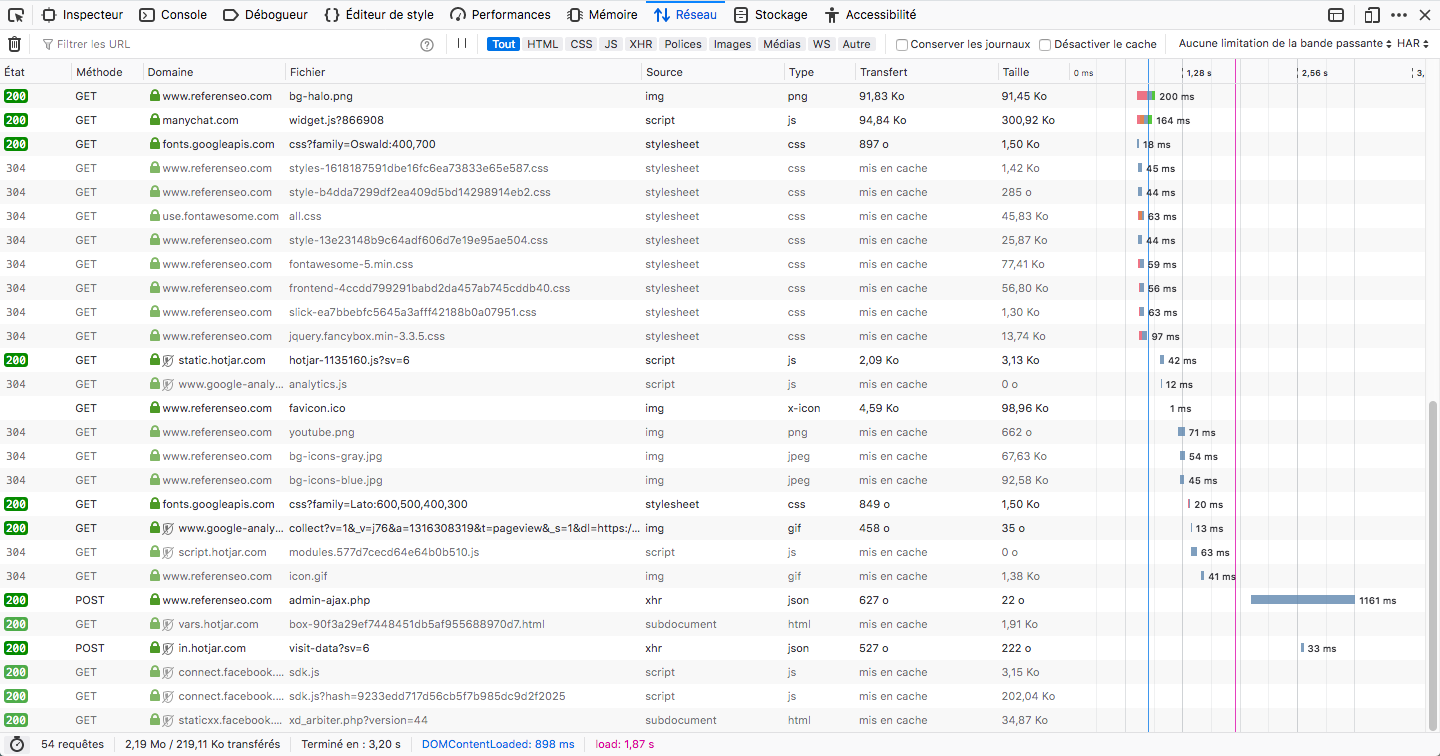
Fichiers, scripts et images jouent sur votre vitesse de chargement, puisque ces éléments impliquent une requête HTTP. Pour connaitre les requêtes HTTP de votre page :
Cliquez droit sur votre site > Examiner l’élément > Onglet Réseau


- La colonne « Fichiers » vous montre tous les fichiers de la page web
- La colonne « Taille » vous indique le poids de chaque fichier
- La colonne « Temps » précise le temps nécessaire pour charger le fichier
À vous de voir ensuite si les fichiers chargés sont tous utiles, ou si vous pouvez éventuellement réduire la taille des images à afficher. Si c’est le cas, vous pouvez utiliser l’outil suivant pour compresser vos images :
https://compressor.io/compress
4. Optimiser les images
Comme expliqué au-dessus, réduire la taille des images à afficher permet d’optimiser la vitesse de chargement d’une page web. Nos conseils :
- Ne pas utiliser de Gifs, mais plutôt des vidéos.
- Redimensionner les images pour les adapter à la taille du site web (ex : 800 px de large)
- Compresser les images avec l’outil Compressor.io
5. Minimiser la taille des fichiers
Un outil efficace pour combiner et minimiser la tailler des fichiers, c’est Minify. Ce superbe outil va réduire les requêtes HTTP en travaillant sur le poids de vos fichiers HTML, CSS et JavaScript, ou tout simplement en les combinant en un seul et même fichier.
Moins votre page aura d’éléments à charger, moins de requêtes HTTP seront effectuées et plus votre temps de chargement sera optimisé.
Et donc, que penser du temps de chargement ?
À ne pas négliger dans votre stratégie de référencement naturel, l’optimisation du temps de chargement agit sur deux fronts :
– Pour l’expérience utilisateur
– Pour séduire les moteurs de recherche
Avec les bons outils, vous pouvez facilement identifier les leviers à activer pour optimiser la vitesse de chargement et améliorer votre SEO.
Et ne comptez pas sur la Google Search Console pour vous prévenir : vous ne recevrez aucun message. À vous de prendre les bonnes initiatives et contrôler régulièrement votre temps de chargement !
