Bienvenue sur le blog ReferenSEO !
Tu cherches à gagner ta vie avec la rédaction web ?
Super, on va bien s'entendre 🙂
Morgane et moi avons créé pour toi la feuille de route de 0 à 2000€/mois pour vivre
de l’écriture en freelance.
Que tu te poses la question de te lancer en tant que rédacteur web freelance ou que tu sois lancé(e) mais que tu n'arrives pas encore à en vivre, cette pépite est faite pour toi.
Bienvenue à nouveau sur le blog ReferenSEO !
Tu cherches à gagner ta vie avec la rédaction web ?
Super, on va bien s'entendre 🙂
Morgane et moi avons créé pour toi la feuille de route de 0 à 2000€/mois pour vivre
de l’écriture en freelance.
Que tu te poses la question de te lancer en tant que rédacteur web freelance ou que tu sois lancé(e) mais que tu n'arrives pas encore à en vivre, cette pépite est faite pour toi.
Guide SEO > Balises > Balises h1 h2 h3…
En matière de rédaction web, il y a des règles d’optimisation textuelle à respecter.
D’une part, pour faciliter la lecture de la page par les internautes.
D’autre part, pour optimiser le référencement naturel de votre site web.
Découvrez comment structurer efficacement votre texte avec les balises Hn !
Définition des balises sémantiques
Balises hiérarchiques qui servent à organiser une page web, les balises H1 à H6 permettent une meilleure structuration sémantique du contenu. Chaque numéro (précédé de la lettre H, pour Heading) renseigne sur le niveau d’importance de la balise. La balise h1 est donc plus importante que la balise h2, qui elle-même est plus importante que la balise h3, etc. Dans la norme HTML, il existe jusqu’à 6 niveaux de titres.
Ces titres sont encadrés, dans le code HTML, de la manière suivante :
<h1>titre de niveau 1</h1>
<h2>titre de niveau 2</h2>
<h3>titre de niveau 3</h3>
<h4>titre de niveau 4</h4>
<h5>titre de niveau 5</h5>
<h6>titre de niveau 6</h6>Pourquoi utiliser des balises Hn ?
Pour la lecture à l’écran
Saviez-vous que la lecture à l’écran est ralentie de 25% par rapport à la lecture papier ? Vous avez donc tout intérêt à structurer au mieux votre texte pour une meilleure saisie du contenu de la part de vos lecteurs. Plus qu’une mise en forme (c’est le travail des feuilles de style CSS), c’est avant tout une information sémantique qui permet de découper votre page en sous-parties.
Une bonne structure de texte peut conduire à plusieurs impacts positifs :
- Un taux de rebond minimum
- Une durée de visite sur le site plus longue
- Une meilleure prise en considération par Google dans l’évaluation de votre site web
Pour le référencement naturel
L’utilisation des balises a un impact sur le référencement naturel (SEO), il est donc recommandé de travailler efficacement la rédaction de ces titres Hn, notamment pour ces deux raisons :
- Vous permettrez aux crawlers (robots d’exploration comme Googlebot, par exemple) de saisir plus rapidement le contenu de la page Web et attribuer les contenus existants.
- Vous améliorerez la compréhension niveau moteur en lui indiquant votre titre principal (le h1) et vos autres sous-titres (du h2 au h6). Bien entendu, la balise h1 est la plus importante !
Focus sur la balise H1
Élément fondamental pour le référencement naturel d’une page dans les résultats de moteurs de recherche, le titre H1 sert à définir le sujet principal et la thématique de votre texte.
Le choix des mots à placer dans cette balise est donc de première importance : ils renseignent Google sur le contenu de la page et pèsent dans la balance de son algorithme de pertinence.
Comment trouver le h1 d’une page web ?
Principalement en utilisant le code source de la page ! Vous pouvez accéder à ces données en cliquant droit avec la souris sur la page ciblée, puis de sélectionner « Code source de la page« , ou par la commande CTRL + U (sur Mac, vous pouvez également maintenir la touche Commande + U).
Une fois dans le code source de la page, effectuez une recherche : CTRL + F (sur PC) ou Commande + F (sur Mac), puis tapez H1 dans le champ requis. Même démarche pour les autres balises h2, h3, h4, h5 et h6.
Vous pouvez également utiliser un plugin, tel que Web Developer (disponible sur Chrome ici et sur Firefox là), je vous montre comment ici :
Comment bien rédiger un titre H1 ?
Dans un premier temps, sachez que la longueur du titre H1 n’est soumise à aucune règle. Nous vous recommandons cependant de ne pas dépasser environ 70 caractères (soit 5 à 8 mots). En effet, Google pourrait vouloir réutiliser votre titre h1 s’il juge votre balise <title> moins pertinente. Si vous dépassez ce nombre de caractères, il sera donc tronqué dans les résultats de recherche.
D’autres règles indispensables sont à respecter pour bien optimiser votre titre et votre référencement on page :
- Rédiger une seule balise h1 par page
- Avoir un titre H1 différent pour chaque page
- Insérer le mot clé principal de la page
- Résumer en une ligne le contenu de votre page (pas de suite de mots clés)
- Ne pas rédiger le même titre H1 que la balise TITLE (essayez de varier sensiblement le titre, tout en conservant le mot clé principal)
Pourquoi la balise H1 ne doit-elle pas être identique à la title ?
Ici, plusieurs écoles sur le sujet : certains référenceurs s’évertuent à clamer haut et fort la similarité entre la balise Title et le titre h1, tandis que d’autres optent plutôt pour la différence entre les deux. Chez ReferenSEO, on est plutôt de la deuxième école. Et pour de nombreuses raisons :
- Avec une balise title et un titre h1 différents, vous travaillerez la longue traine de la page en utilisant des synonyme, des hyponymes, des formes conjuguées du mot clé principal, etc.
- La taille de la balise TITLE est limitée à 65 caractères seulement : vous pouvez donc développer un peu plus votre titre h1 (il peut être plus long, sans forcément abuser)
- Votre balise titre a conduit l’internaute à cliquer sur le site, tandis que votre h1 le motivera à lire l’article : deux choses totalement différentes qui méritent forcément une personnalisation.
Comment bien rédiger un titre h2 ?
Contrairement au titre h1, les sous-titres h2 peuvent être plusieurs fois présents dans le contenu. On garde cependant le même principe en termes de rédaction : ils doivent résumer en 5 à 8 mots le contenu de votre paragraphe. C’est également l’occasion idéale de placer les mots clés secondaires de votre page. Même pratique pour les sous-titres de niveaux inférieurs, de h3 à h6.
Combien de balises pour une page ?
Inutile de remplir votre page de sous-titres à profusion si ce n’est pas nécessaire. Il n’y a pas de nombre de balises idéal, tout dépend de la structure de votre texte. Si vous avez quatre parties dans votre contenu, utilisez 4 balises h2. Si vous avez des sous-parties dans ces h2, utilisez des h3. Etc.
De même, ne mélangez pas l’ordre de vos balises (pratique pénalisée par Google). Exemple ci-dessous à ne pas suivre :
<h1>Balise Hn : comment bien rédiger les titres h1 et sous-titres h2 à h6 ?</h1>
Contenu du paragraphe
<h3>Définition des balises sémantiques</h3>
Contenu du paragraphe
<h2>Pourquoi utiliser des balises Hn ?</h2>
Contenu du paragraphe
<h4>Pour la lecture à l'écran</h4>
Contenu du paragraphe
<h4>Pour le référencement naturel</h4>
Contenu du paragrapheDe même, évitez les balises isolées. Si vous placez des sous-titres dans des paragraphes, le nombre de titres du niveau inférieur doit être au moins égal à 2. Donc, ne placez pas un seul h3 juste en-dessous d’un h2.
Exemple à ne pas suivre :
<h2>Pourquoi utiliser des balises Hn ?</h2>
Contenu du paragraphe
<h3>Pour la lecture à l'écran</h4>
Contenu du paragraphe
<h2>Focus sur la balise H1</h2>
Contenu du paragrapheA faire :
<h2>Pourquoi utiliser des balises Hn ?</h2>
Contenu du paragraphe
<h3>Pour la lecture à l'écran</h3>
Contenu du paragraphe
<h3>Pour le référencement naturel</h3>
Contenu du paragrapheOù renseigner les balises hn ?
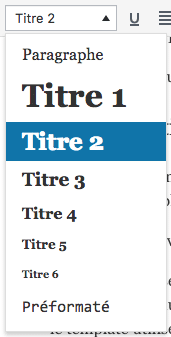
Avec WordPress
Rien de plus simple, il vous suffit de définir le niveau du titre dans l’éditeur de votre page, en cliquant sur le menu déroulant des styles :

Attention : vous n’aurez pas forcément besoin de renseigner le H1. En effet, la barre de titre de votre article utilise déjà cette balise (à vérifier dans votre code source, certains thèmes peuvent vous jouer des tours) !
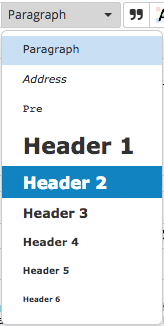
Avec Prestashop
Idem, c’est très simple avec le menu déroulant :

En conclusion
En résumé, la rédaction d’un titre Hn compose avec des règles simples, qu’il convient de connaitre pour bien optimiser le travail de référencement naturel. Plus que pour la forme, ces titres Hn apportent un confort de lecture et un (léger) impact pour le SEO (Search Engine Optimization).
Rappelez-vous :
- Un seul H1 par page
- Des sous-titres dans l’ordre (on ne passe pas du h2 au h5)
- Un titre doit résumer en quelques mots le contenu qu’il présente
- Le nombre de titres du niveau inférieur doit être au moins égal à 2 (donc deux h3 minimum pour un h2)
